Introduction
It’s a common pattern to display some kind of application information in the frontend of a web app. Beside the application name, you usually see an application version. Those kinds of information are useful to support end-users when they encounter problems or errors in the app. They can reach out to support teams and tell them in which version of the application a problem occurred. Another useful use case is continuous delivery and testing of the web app. Every time you integrate a new feature or solved a bug, you should build and deploy a new version of your app to some kind of test or QA stage to give testers or business people the chance to verify your work. In this case, it is important for your users to be able to identify the app version they are currently working with.
Foundation
So, how can we display that kind of application information in the frontend of our Hilla app? At the beginning, you need to make sure you have some kind of application versioning. Whether you increment the patch, minor and major versions of your app yourself or you use an existing tool or plugin like Netflix’s Nebula release plugin. You should find a way to specify the version of your application, and preferably you only need to specify and update it in one place to have a single source of truth. I prefer to do the versioning in the Spring Boot backend of the Hilla app.
Setup versioning
In a recent project I setup versioning in the Spring Boot backend of the Hilla app using Netflix’s Nebula release plugin and Gradle. Installing and configuring the Netflix Nebula Release Plugin is out of scope for this blog post. You will find a lot of documentation about Netflix Nebula in general at https://nebula-plugins.github.io/ and for the Nebula release plugin you can check out the GitHub repository at https://github.com/nebula-plugins/nebula-release-plugin.
During the build task of the Hilla app the Nebula release plugin will determine the next version of the application based on the configuration you choose to apply. The determined version will be available in the Gradle project object project.version. You can achieve the same with the name of your application. For example, you could set project.name by defining an entry in the gradle.properties file:
projectName=my-app
And then use this property in the settings.gradle file like this:
rootProject.name = "${projectName}"
Having the name and the version of your application available in the project object gives you the ability to use them in a subsequent task during the build process.
Bring application information to the frontend
One way to achieve this is to use the processResources task. In the build.gradle file of the Hilla project you can add a section like this:
processResources {
filesMatching("vite.env") {
expand(["projectName": project.name, "projectVersion": project.version])
copyTo("./src/main/frontend/.env" as File)
}
}
This task will look for a file called vite.env in src/main/resources. This file has the following content:
VITE_APP_NAME=${projectName}
VITE_APP_VERSION=${projectVersion}
The placeholders ${projectName} and ${projectVersion} will be replaced with the corresponding values from Gradle’s project object, as described above.
Afterwards the processed file will be copied to src/main/frontend/.env and it will contain the following values, for example:
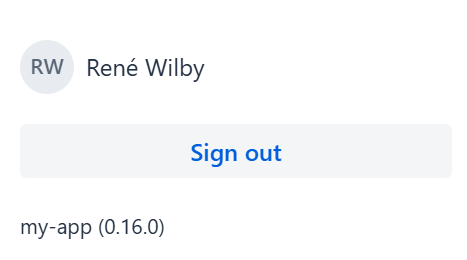
VITE_APP_NAME=my-app
VITE_APP_VERSION=0.16.0
Show application information in the frontend
Vite will treat the file src/main/frontend/.env as a source for environment variables. By default, only variables prefixed with VITE_ will be exposed and are usable. The exposed variables can then be used in the frontend code of the Hilla app, for example in src/main/frontend/views/@layout.tsx to display the application information in the menu:
<span className={'text-s'}>
{import.meta.env.VITE_APP_NAME} ({import.meta.env.VITE_APP_VERSION})
</span>

The processing and exposure of environment variables by Vite can be adjusted as described in the official documentation: https://vite.dev/guide/env-and-mode.
Summary
Displaying application information in the frontend of a Hilla app is a useful pattern. By combining Gradle, Netflix’s Nebula release plugin and Vite’s environment variable capabilities this pattern can be implemented easily.
Image Credits:
- Cover image source: https://www.flickr.com/photos/snapsi42/3344629933/in/album-72157614968950745
- Cover image license: https://creativecommons.org/licenses/by-nc-nd/2.0/
