New File Router with Hilla 24.4
With the upcoming release 24.4 the Hilla framework introduces a new File Router. I’d like to showcase some of its capabilities with a simple example.
Example
Image you have simple e-commerce application, that can display all orders, the order details (including all order items) and the details of an order item. For this application, it would be nice to have the following routes (and views) in your application:
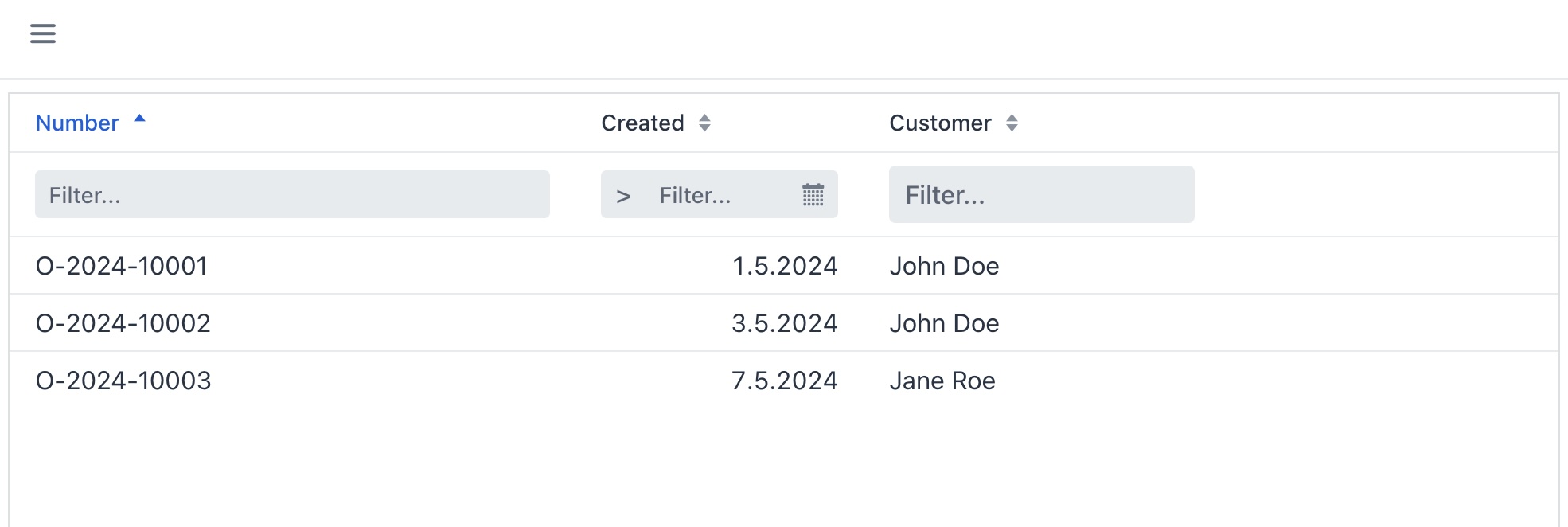
/orders

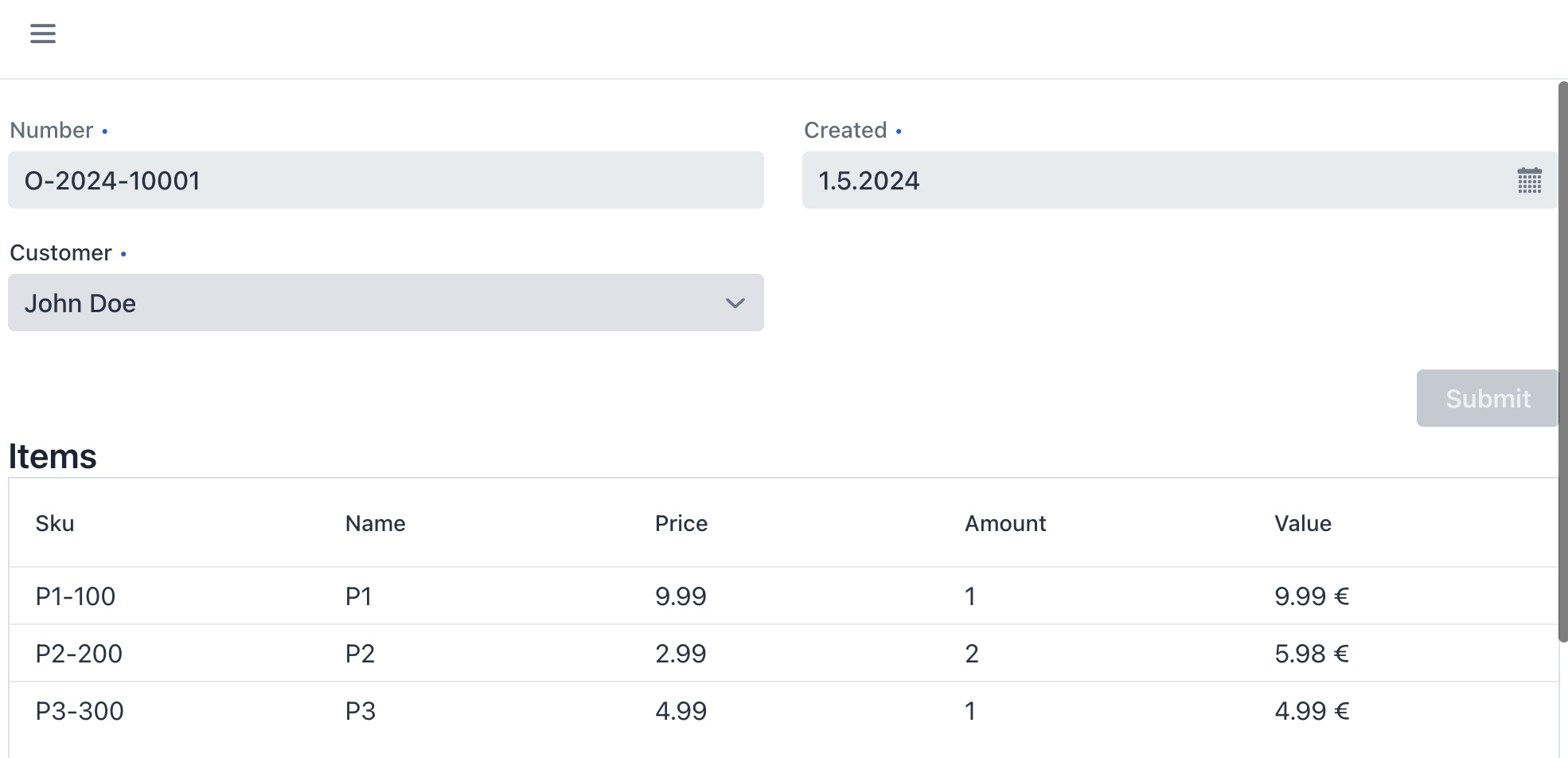
/orders/{orderId}

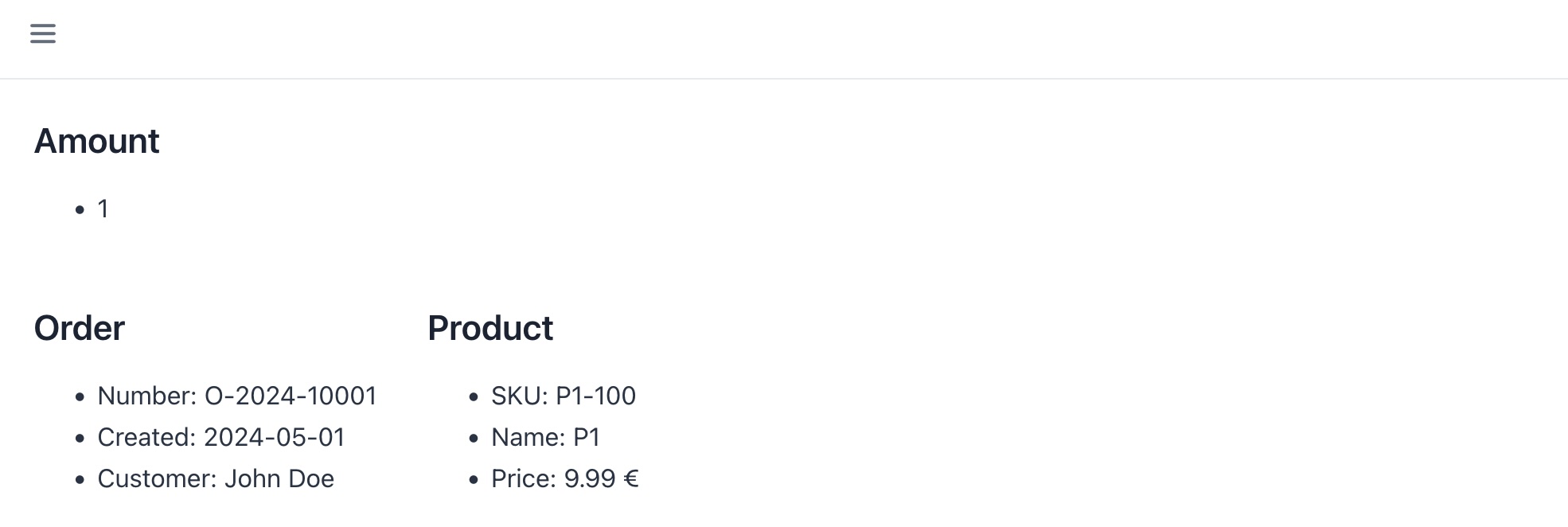
/orders/{orderId}/order-items/{orderItemId}

Having this routes allows you to deep-link to specific order details and order item detail views. The placeholders {orderId} and {orderItemId} are replaced by concrete IDs when the routes are used. This means that /orders/{orderId}/order-items/{orderItemId} will become orders/1/order-items/1.
To establish those routes in a Hilla application using Hilla’s new File Router, you could create the following folder- and file-structure:
src/main/frontend/views/
- orders/
- @index.tsx
- {orderId}/
- @index.tsx
- order-items/
- {orderItemId}.tsx
Hilla will take care of the rest ;)
Simplifications in detail
Based on the folder and file structure and the placeholders used, Hilla can take over a number of tasks that previously had to be done manually, thus simplifying development.
For example, Hilla ensures that the routes are created and registered automatically. The manual creation and maintenance of a file such as routes.tsx, in which createBrowserRouter must then be called, is no longer necessary. Navigation to the views behind these routes can still be carried out as usual via React Router with navigate('orders/1/order-items/1'), for example.
To create a menu, menu items can be created for each route using createMenuItems(). If required, this behavior can be adapted for each route. All you need to do is export a corresponding ViewConfig in the associated view. This can be used, for example, to configure which title should be used for the menu item:
export const config: ViewConfig = {
title: 'Custom title'
};
Or whether no menu entry should be created for a route:
export const config: ViewConfig = {
menu: {
exclude: true,
}
};
Furthermore, Hilla generates additional metadata that is available in both Java and TypeScript. This enables, for example, an automatic Spring Security configuration.
Summary
With the new File Router, Hilla is following the path of other full-stack frameworks. This increases the attractiveness and competitiveness of the framework. Developers now have a choice: they can follow the conventions of the File Router and save manual work, or they can stay with the status quo and organize their views and routes individually.
The source code for the example is available at GitHub.
