Neuer File Router mit Hilla 24.4
Mit dem bevorstehenden Release 24.4 führt das Hilla-Framework einen neuen File Router ein. Anhand eines einfachen Beispiels möchte ich ein paar seiner Funktionen zeigen.
Beispiel
Als Beispiel dient eine einfache E-Commerce-Anwendung, die Bestellungen, Details zu einer Bestellung (inklusive aller Bestellpositionen) und Details zu Bestellpositionen anzeigen kann. Für diese Anwendung wäre es nützlich, folgende Routen (und Views) zu haben:
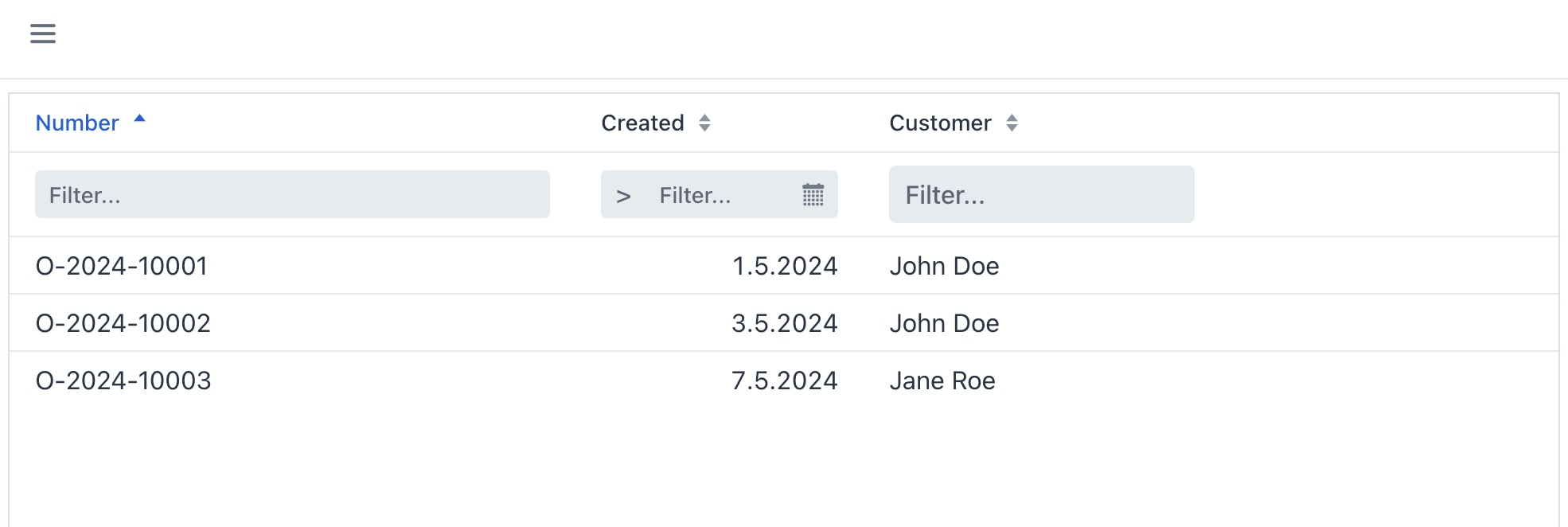
/orders

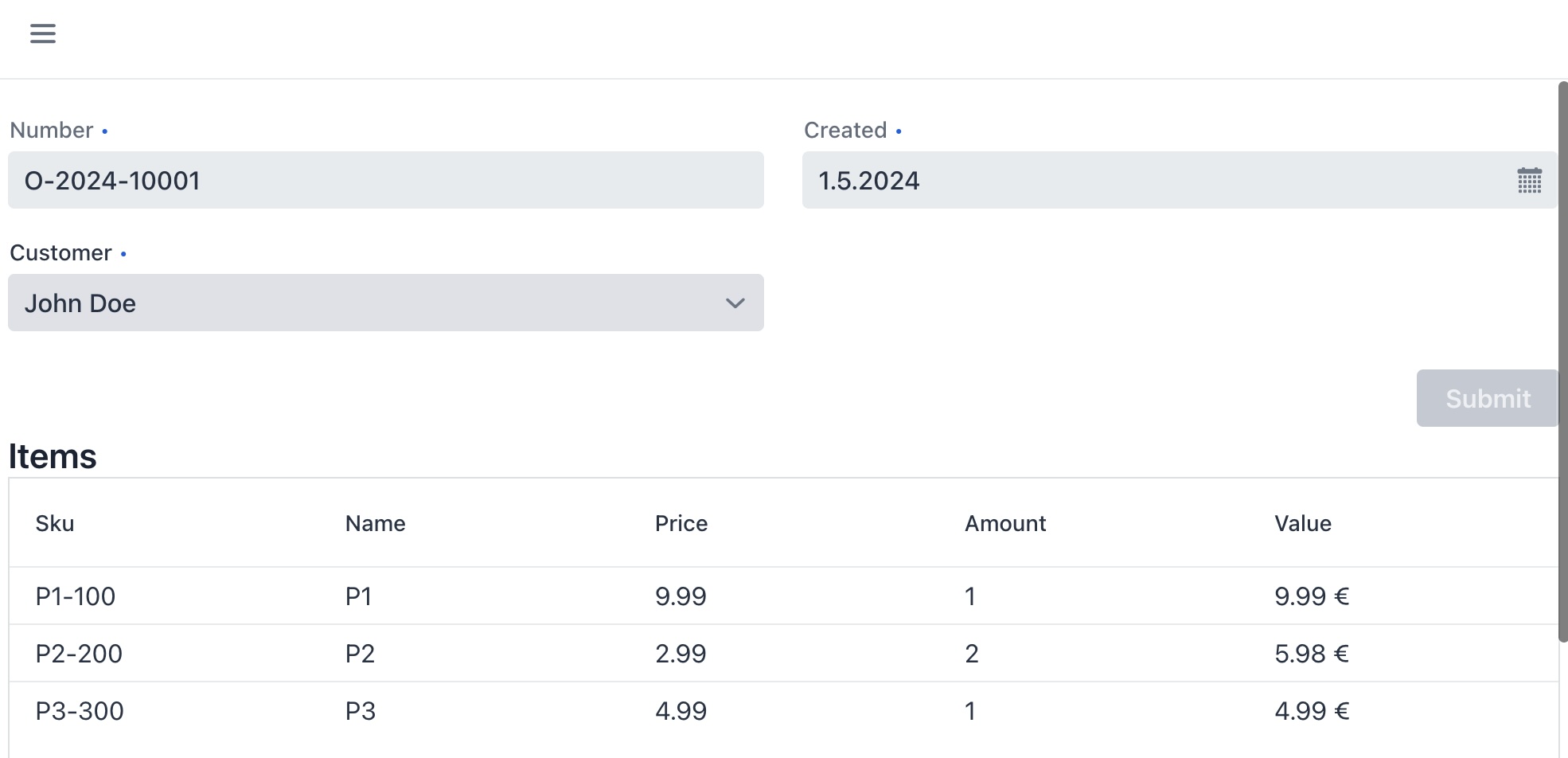
/orders/{orderId}

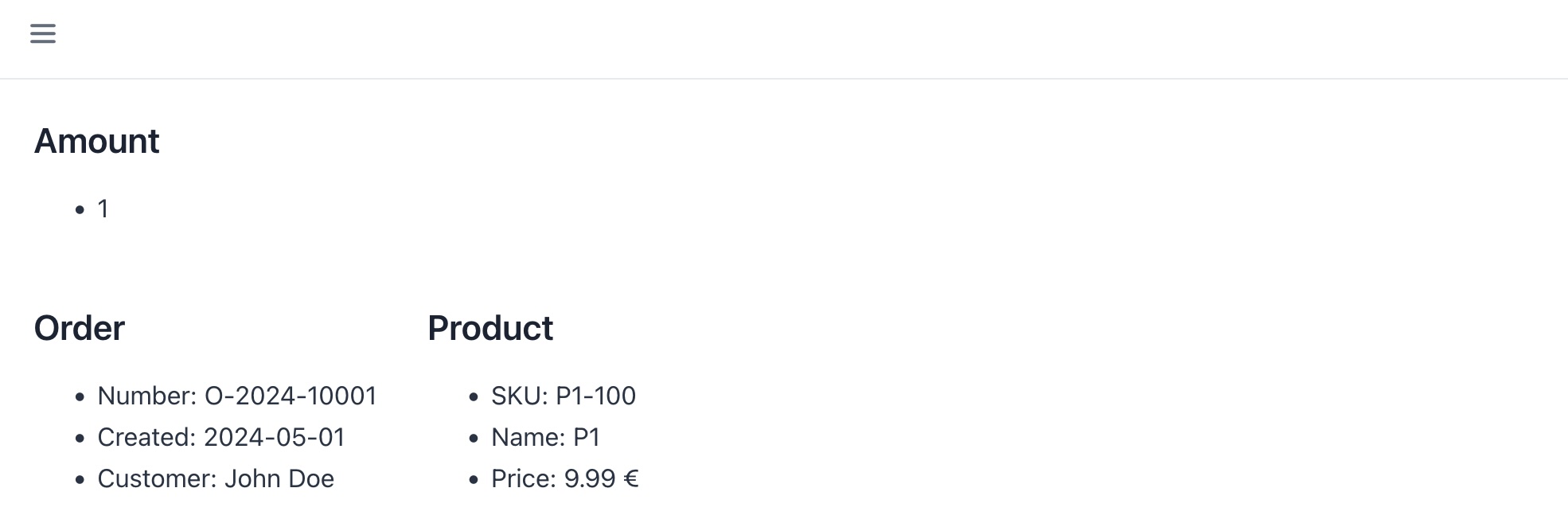
/orders/{orderId}/order-items/{orderItemId}

Derartige Routen erlauben es Deep-Links zu konkreten Detailansichten von Bestellungen und Bestellpositionen zu verwenden. Die Platzhalter {orderId} und {orderItemId} werden bei der Nutzung der Routen durch konkrete IDs ersetzt. So wird aus /orders/{orderId}/order-items/{orderItemId} dann orders/1/order-items/1.
Um diese Routen in einer Hilla-Anwendung mit dem neuen File Router zu realisieren, kann man die folgende Ordner- und Dateistruktur erstellen:
src/main/frontend/views/
- orders/
- @index.tsx
- {orderId}/
- @index.tsx
- order-items/
- {orderItemId}.tsx
Hilla kümmert sich um den Rest ;)
Vereinfachungen im Detail
Anhand der Ordner- und Dateistruktur und der verwendeten Platzhalter, kann Hilla eine Reihe von Aufgaben übernehmen, die zuvor manuell erledigt werden mussten, und somit die Entwicklung vereinfachen.
Hilla kümmert sich bspw. darum, dass die Routen automatisch erstellt und registriert werden. Das manuelle Erstellen und Pflegen einer Datei wie bspw. routes.tsx, in der dann createBrowserRouter aufgerufen werden muss, ist nicht mehr erforderlich. Die Navigation zu den Views hinter diesen Routen kann dabei weiterhin wie gewohnt über React Router mit bspw. navigate('orders/1/order-items/1') erfolgen.
Für die Erstellung eines Menüs können je Route Menü-Einträge über createMenuItems() erstellt werden. Bei Bedarf kann dieses Verhalten je Route angepasst werden. Dazu muss lediglich eine entsprechende ViewConfig in der zugehörigen View exportiert werden. Darüber kann bspw. konfiguriert werden welcher Titel für den Menü-Eintrag verwendet werden soll:
export const config: ViewConfig = {
title: 'Custom title'
};
Oder, ob für eine Route kein Menü-Eintrag erzeugt werden soll:
export const config: ViewConfig = {
menu: {
exclude: true,
}
};
Darüber hinaus erzeugt Hilla zusätzliche Metadaten, die sowohl in Java als auch in TypeScript verfügbar sind. Dies ermöglicht bspw. eine automatische Spring Security Konfiguration.
Fazit
Mit dem neuen File Router folgt Hilla dem Weg anderer Full-Stack-Frameworks. Dies steigert die Attraktivität und Wettbewerbsfähigkeit des Frameworks. Entwickler:innen haben nun die Wahl: Sie können den Konventionen des File Router folgen und manuelle Arbeiten einsparen, oder sie bleiben beim Status Quo und organisieren ihre Views und Routen individuell.
Der Quellcode für das Beispiel ist bei GitHub verfügbar.
